WEEK 2
HTML EDITOR
Intro to HTML
In order make available infomation on www, you need the following
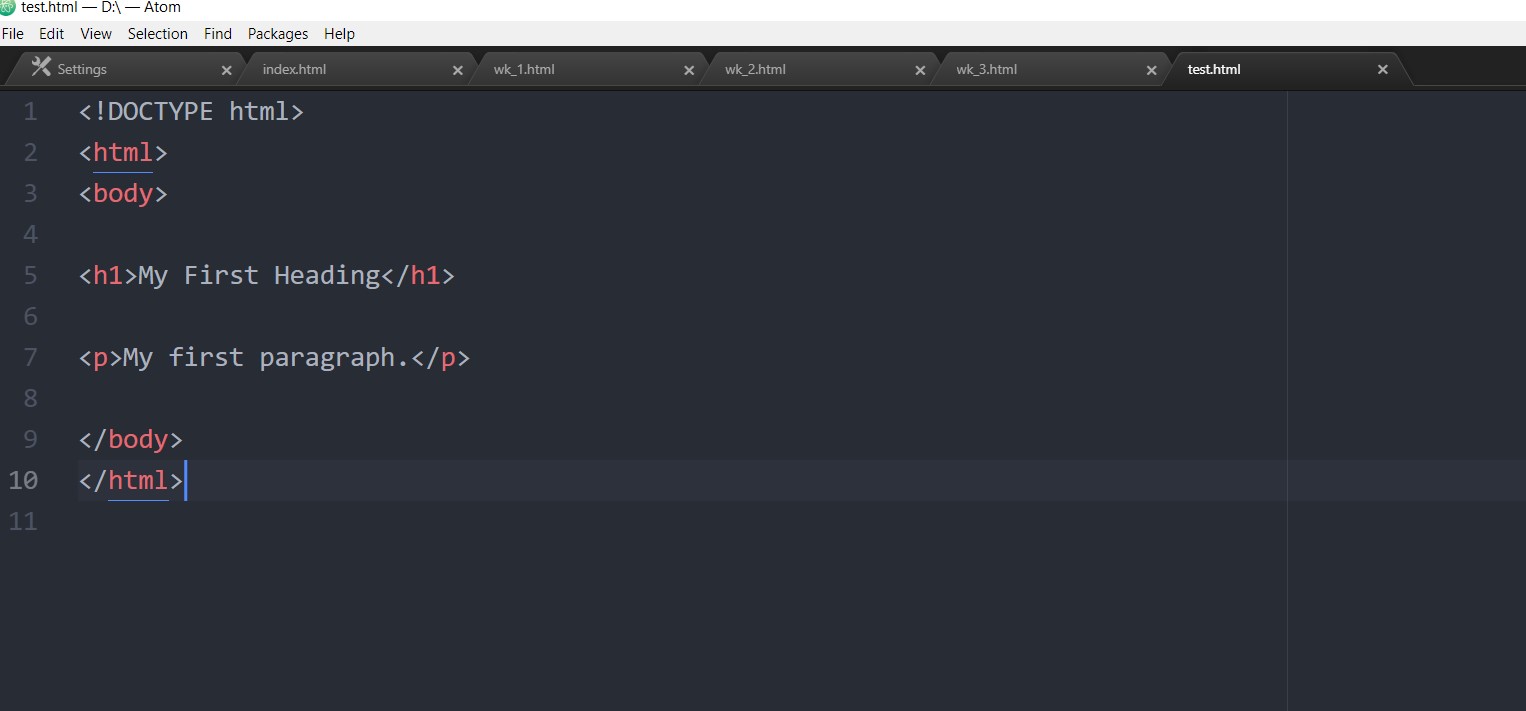
Example of HTML tags use
- "!DOCTYPE html" declaration defines this document to be HTML5
- "html" element is the root element of an HTML page
- 'h' element defines a large heading
- 'p' element defines a paragraph
- HTML tags normally come in pairs like '' and ''/p'(at ending, FORWARD slash inserted before tag name)
- 'a' tag defines HTML link,'href' is used for link's destination
- 'img' element defines a picture, along with'height/width=??'
Example(I have chosen to use Atom)


Suggestion to improve HTML skills
| Youtube Video: Jake Wright | |
|---|---|
| Learn HTML in 12 Minutes | |
| Learn MORE HTML in 12 Minutes | |
| Learn CSS in 12 Minutes | |
| Tutoria; & References | |
| w3schools tutorial, which is easy to be use as reference | |
Assignment 2
| Time(approximate) | Task |
|---|---|
| 30~45min | Watch the videos to explore and get an idea to use HTML |
| 45~60min | Try few tutorials on HTML to gain confidence in designing and develope a webpage |
| 60~75min | Use text editor you have selected to create a simple web page with specifications mentioned below |
Specifications
Your webpage should be containing: